Ace Info About How To Develop Mozilla Plugin

A piece of javascript code installed in the browser as a plugin.
How to develop mozilla plugin. Indeed, the chrome extension model based on. Let’s start by creating a new directory that we’ll call. A lot of people are using at least a few.
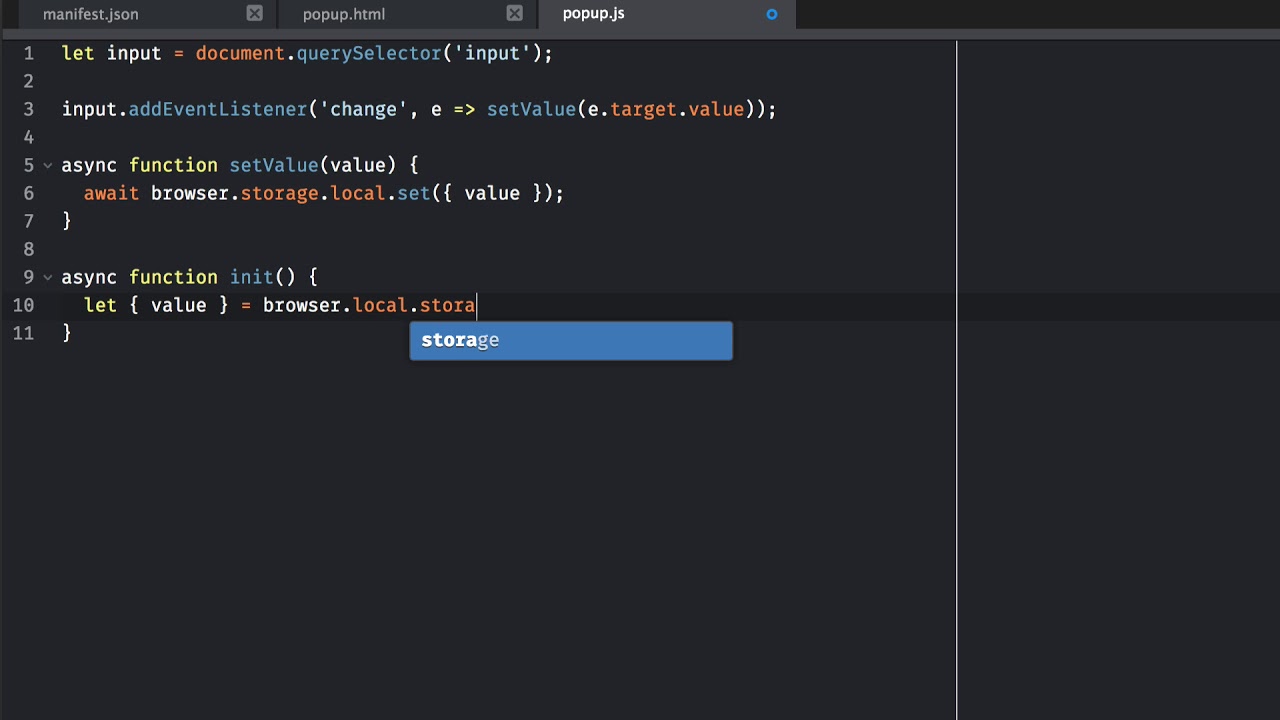
It's exactly what you're describing: Var button = document.queryselectorall (.copy_code_button) button.foreach ( (elm)=> {. It’s what we recommend for new developers.
Up to 10% cash back welcome to this course, where you will learn how to develop your very own chrome extension and firefox plugin from scratch. By developing simple to advanced functionalities, and how publish it on chrome webstore or firefox marketplace. What you want to do is create a userscript.
Welcome to the plugin developer handbook. The first step is to create the application: In today's article, we'll create a javascript extension that works in all major modern browsers, using the very same code base.
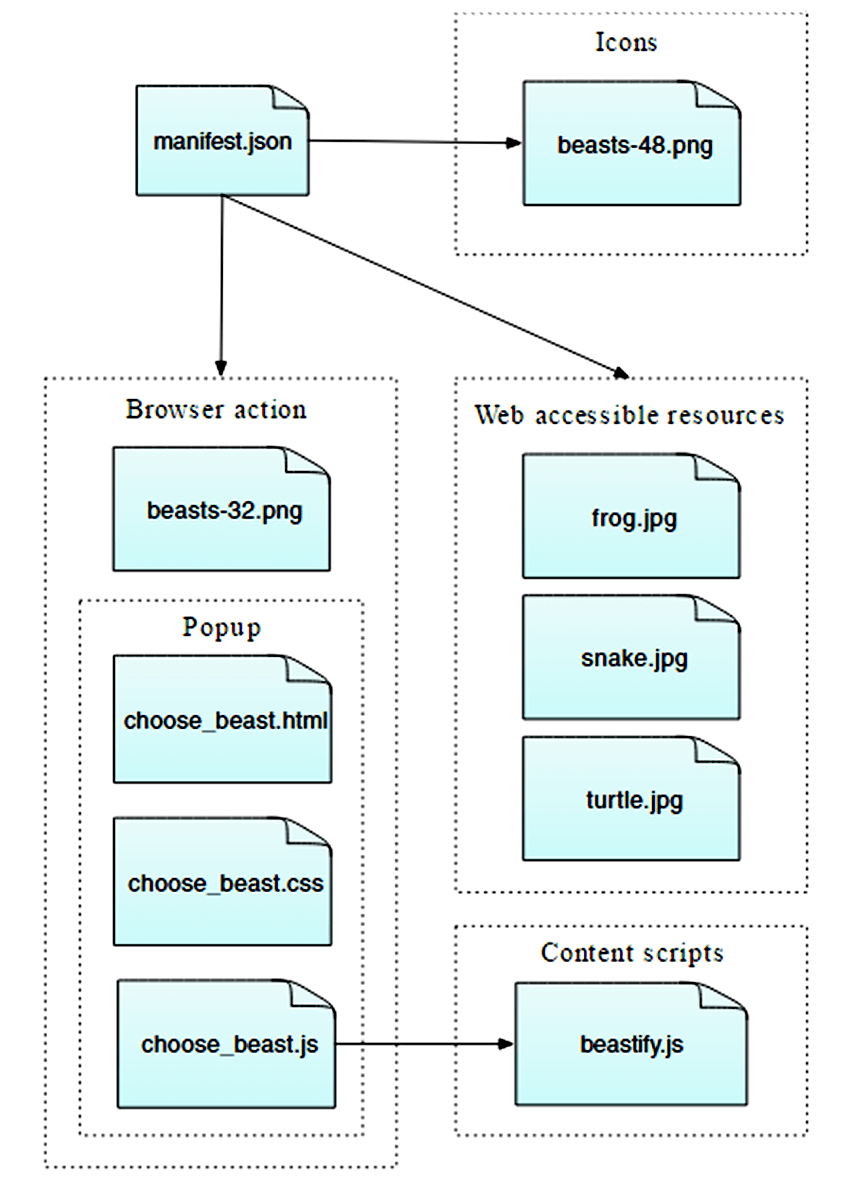
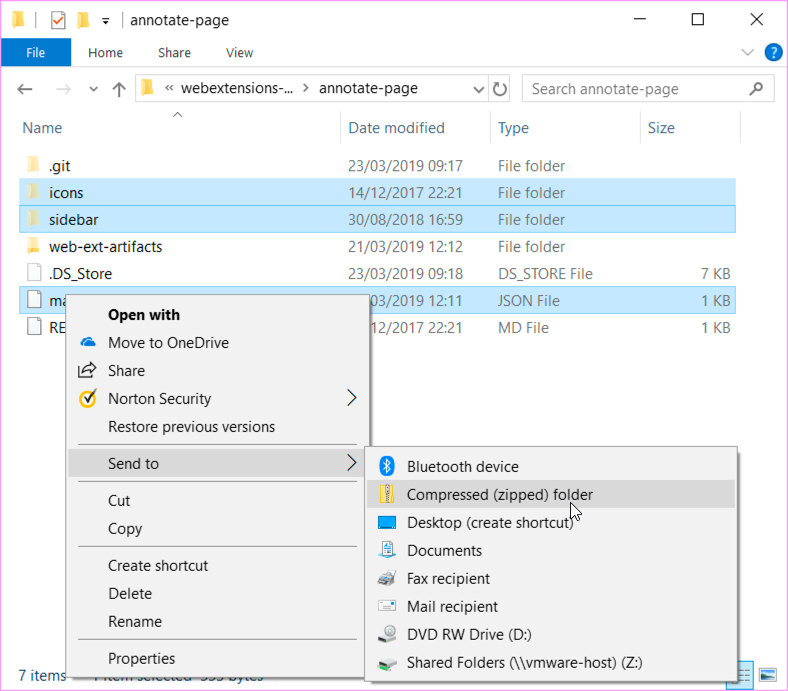
It should be easy to work with,. The first thing we need to do is create the project and all the files we need for our extension. Whether you’re new to extension development, polishing up or porting an existing extension or theme, or creating a custom enterprise solution, we’ve got the resources.
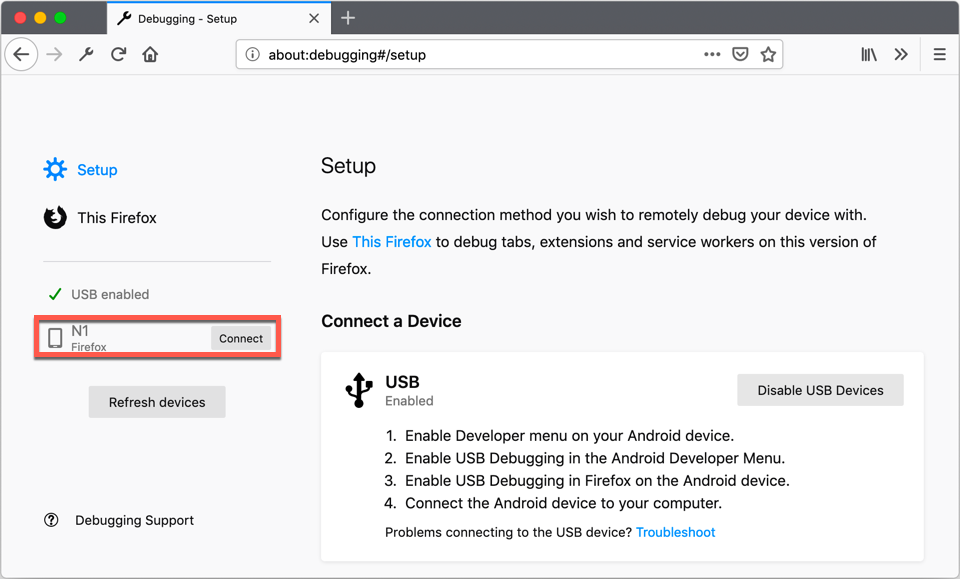
I'm in the process of developing a simple firefox plugin. The complete browser extension development series from beginner. I always ask this question when switching to a new platform/interface.